How to Get Realistic 3D Shadows in a 2D game

In this post, we explain how we decided to switch our game to 3D for better shadows!
How We Started
We started by sketching a concept piece for the lighting behaviour and dynamic shadows to nail the game's atmosphere early. This example below is hand-drawn and was our starting point for prototyping in Unity.

Our First Prototype
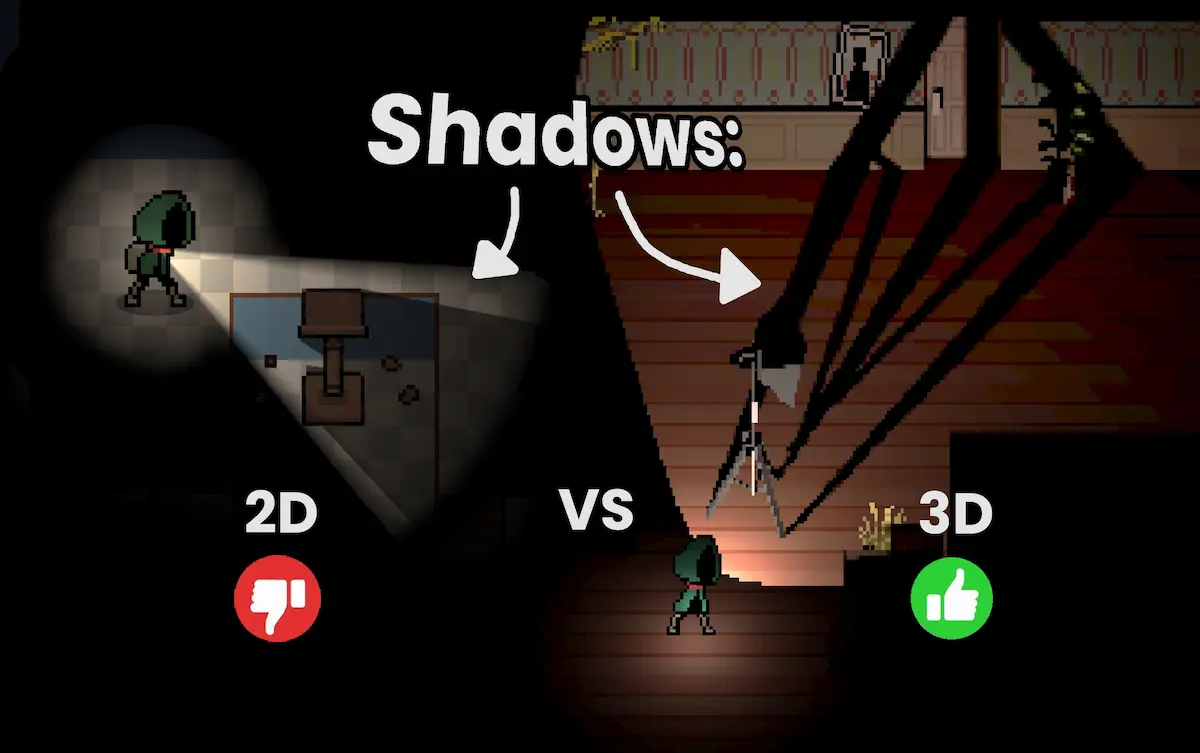
As we started experimenting in Unity 2D, we quickly realized that the results did not embody our early concepts' realism. For example, the gif below shows how flat the shadows appear in 2D. So we started searching for a solution.
One of our early inspirations for our art direction was Enter the Gungeon. Through research, we stumbled upon this image of their Unity scene and could not believe the magic they were wielding. 🧙

It turns out that tricking players into viewing only a 2D plane of a 3D scene leads to much more realistic dynamic shadows. So we set out to implement this technique for our game.
How We Switched to 3D
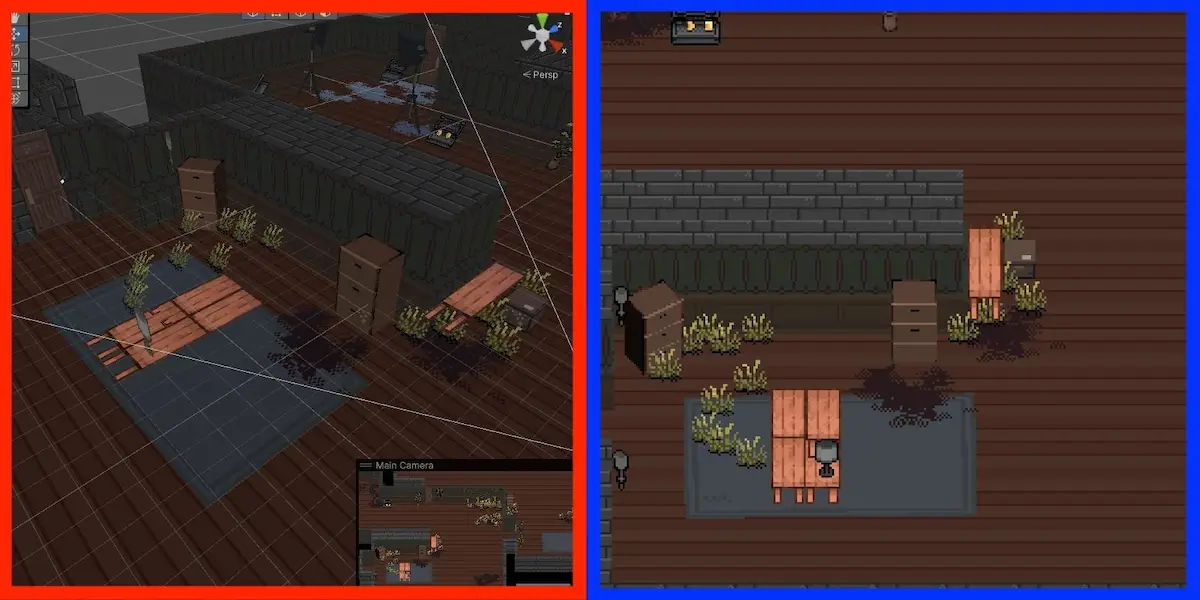
We created a brand new 3D Unity project, and instead of using tile sheets, we used 3D walls and floors like in the red/left side of the picture below. We used a Unity plugin called ProBuilder to help us with that.

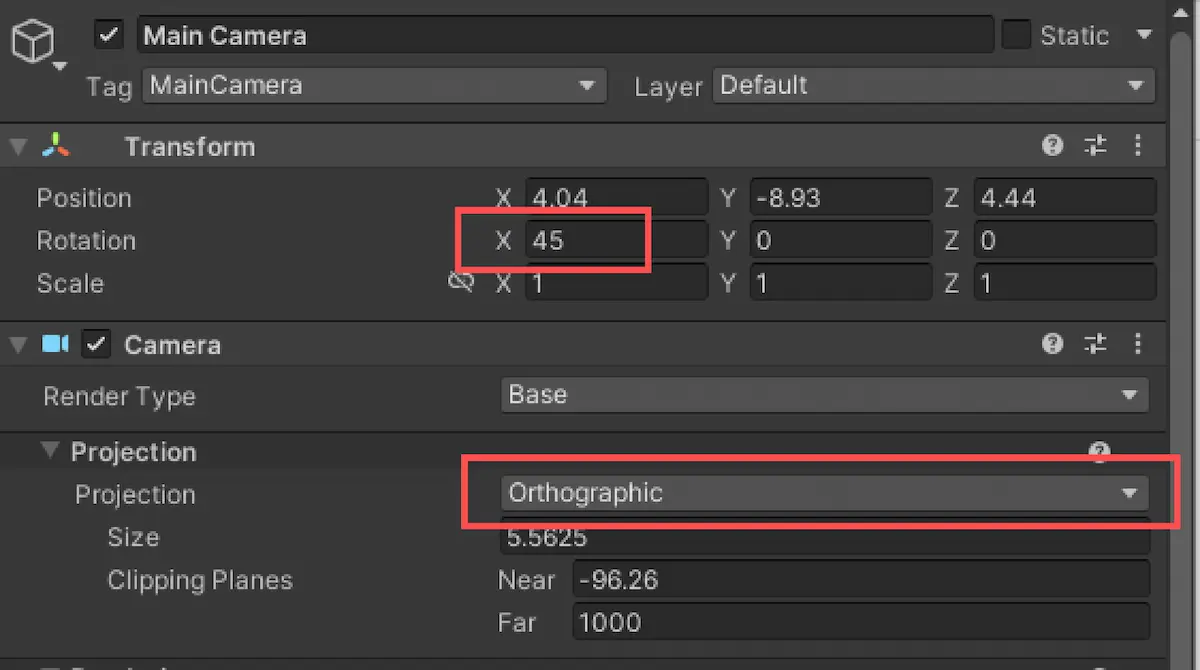
To make 3D look like 2D, as shown in the blue/right side of the picture above, we used an orthographic camera in the scene and angled it at 45 degrees. See our camera settings below.

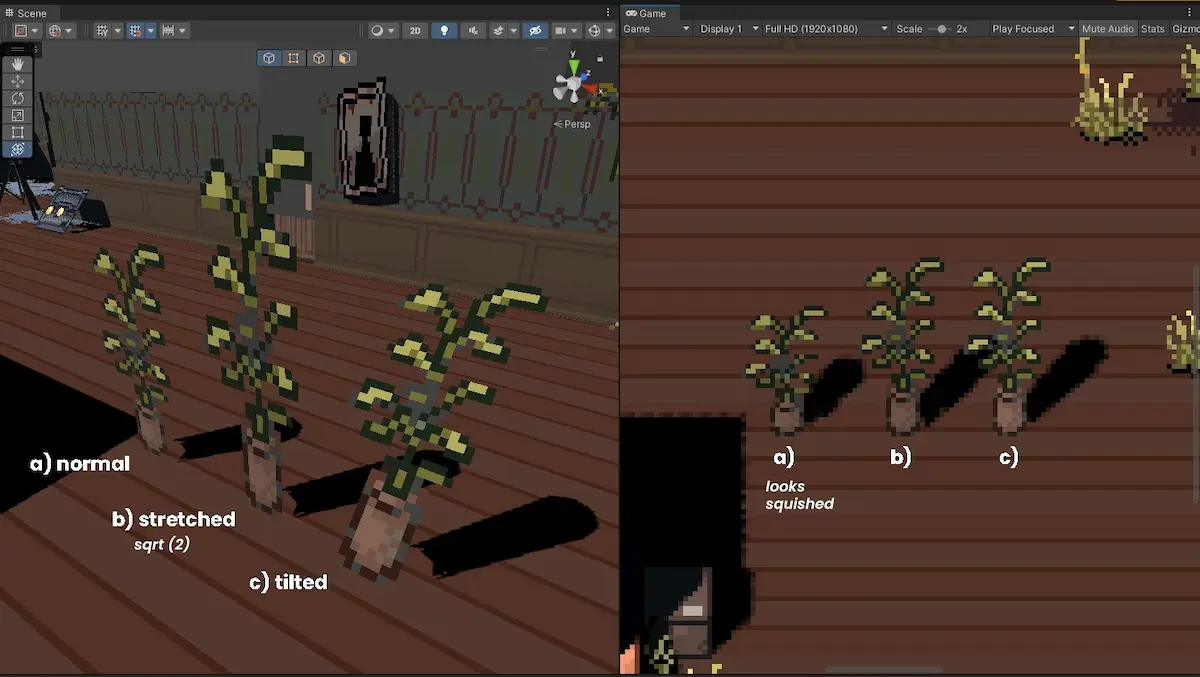
Since these settings made our 2D sprites look squished, we either angled our sprites to 45 degrees like the camera or multiplied the Y axis of our assets by a factor of √2.

Tilted sprites can lead to an issue where the asset will clip into boundaries, like in the picture below. Choosing between tilted or stretched is a case-by-case situation.
![]()
Dynamic Shadows
We are also adding 3D objects behind our 2D sprites for them to cast the right shape of shadows when a player shines their lights on it.

Again, tilted sprites were causing issues. They may clip into the 3D invisible object and cast a shadow on itself, like in the picture below. Knowing when to use tilted or stretched is often a trial and error process.

We also use 3D models for particular game objects like our interactive cabinets. It allows our animations to cast the correct shadows and not clip into walls.
Conclusion
Depending on the design of your game, it's essential to choose the right tools to achieve your goals. Indeed, our refactor to 3D was necessary for Project Ghost.